 一度やってみたかったのだが、意外と簡単にできたので、発表してみる。写真からカラーパレットを抜き出して、Illustratorで使える人形に色をつけるプログラムだ。
一度やってみたかったのだが、意外と簡単にできたので、発表してみる。写真からカラーパレットを抜き出して、Illustratorで使える人形に色をつけるプログラムだ。
まずは、Illustratorなどで人形を作り、それをSVGにして出力する。SVGファイルは直線だけで作る必要がある。
次に、写真を読み込んでパレットを出力するプログラムを使って、パレットを抽出する。使い方は簡単で、イメージのURLを読み込むだけだ。PHPとGDライブラリが必要。
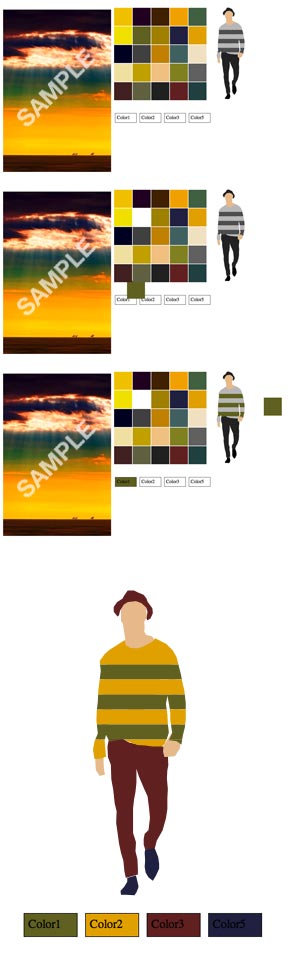
さらに、jQueryを使って、パレットをドラッグ可能にする。ドロップできる箱を準備して、そこにチップをドロップするとSVGのクラスの属性が変わるようにする。
今度はPinterestなどを使って、きれいな画像を集める。この画像を読み込むと、中で使われている色から上位25が抽出される。
あとは、好きなように組み合わせて人形に色をつけて行く。
「簡単に使える」とは言っても、ブラウザーの制約を受ける。例えば、jQuery-uiはiPadなどでは動かない。また、SVGをHTMLに読み込めるブラウザーも限られているらしく、手元で試したところではSafariでは動いたが、FirefoxやOperaでは動かなかった。
光がある条件下にある時のパレットが「調和してみえる」という特性があるらしい。また、サラダなど「おいしそう」に見えるものにも調和してみえる特性があるようだ。カラースキームは補色などをつかって説明されるのだが、実際は視覚的な記憶が調和色を作ってみるものと思われる。
図の写真はPinterestで見つけたもの。もともとはアフリカの日暮れだそうだ。このパレットをAfrican Sunsetなどという名前で登録する事もできる。MacintoshにはWebサイトをプリントするようにしてPDFで出力する機能がある。このファイルをIllustratorで開くとパレットを読み込むことができる。
ちなみに、写真には著作権があり、人形のシェイプにも著作権があるはずなので「右から左へデザインが作れて便利ですね」と主張するつもりはない。しかし、美しく見える写真からインスピレーションを受けることは可能なので、学習に使ったり、コラボレーションの一貫として利用するにはよいのではないかと思う。
下記はWikipediaのサラダの写真から抜いたもの。トマトとサラミの赤がきれいだ。

9,100人と考えAIとも議論する、変化する国際情勢とあいも変わらずの日本の行方
